カスタムマップページでは、オリジナル地図画像を登録し、その上にカメラアイコンを設置して確認することができます。

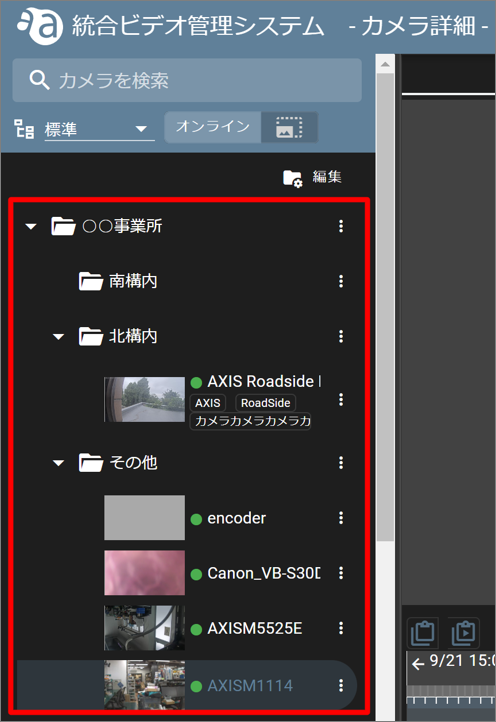
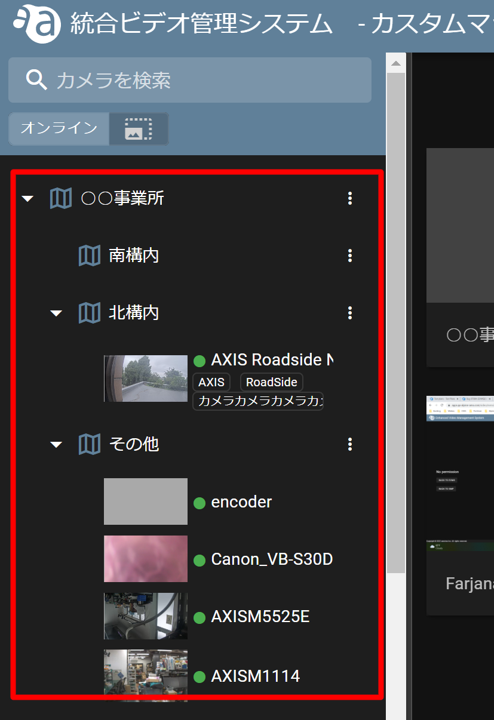
カスタムマップビューは階層構造になっています。これは、カメラ詳細画面のサイドバーにある、「標準」ビューのフォルダ構造を反映しています。
地図の画像は、対応する各フォルダに登録することが出来ます。
カメラ詳細画面

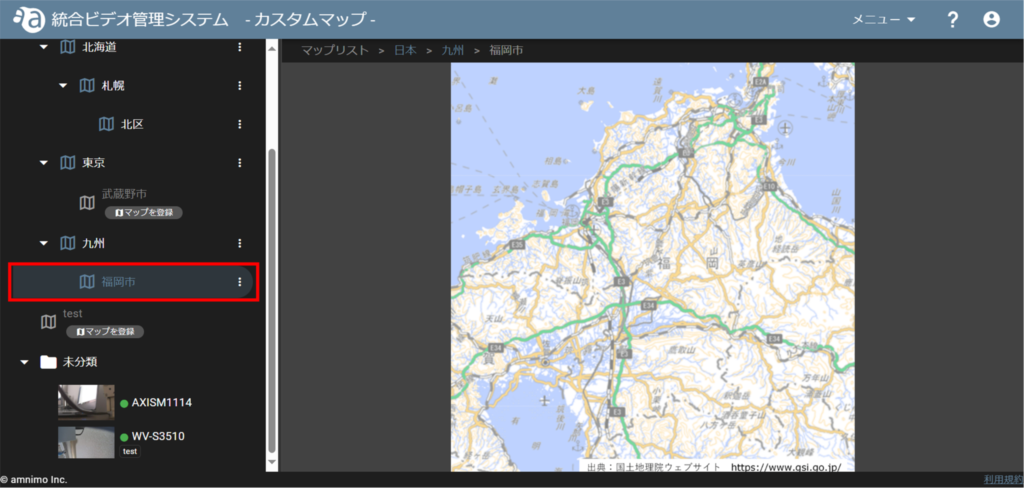
カスタムマップ画面

- カスタムマップ画面からはフォルダ追加は出来ません。
- フォルダを追加したい場合は以下のページを参照してフォルダを追加してから、対象のカメラをフォルダの下に移動しておいてください。
⇒ 『カメラのフォルダ管理』
カスタムマップを登録する #

本手順では、「福岡」フォルダに、”福岡.png” 画像を登録します。
(*.jpg または *.png ファイル形式の登録が可能です。画像ファイルの上限サイズは10MBです。)


同様に、他の地図も登録します。
カスタムマップにカメラを登録する #
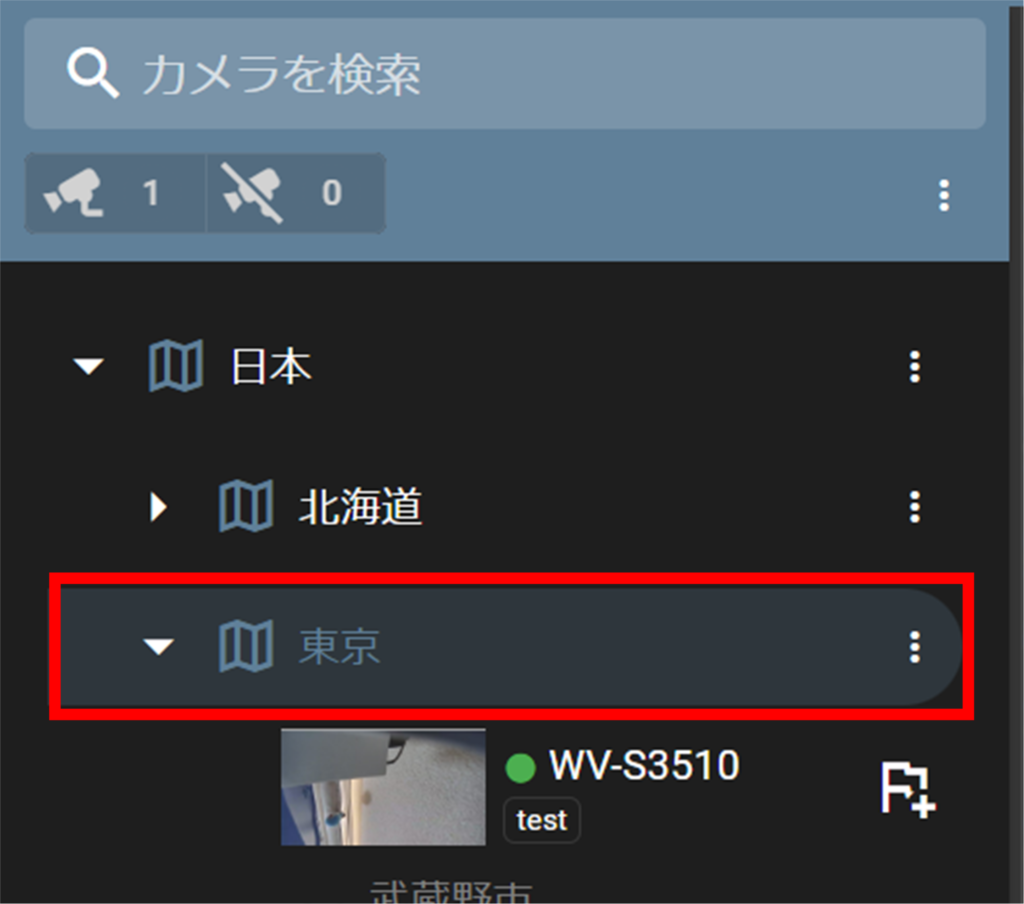
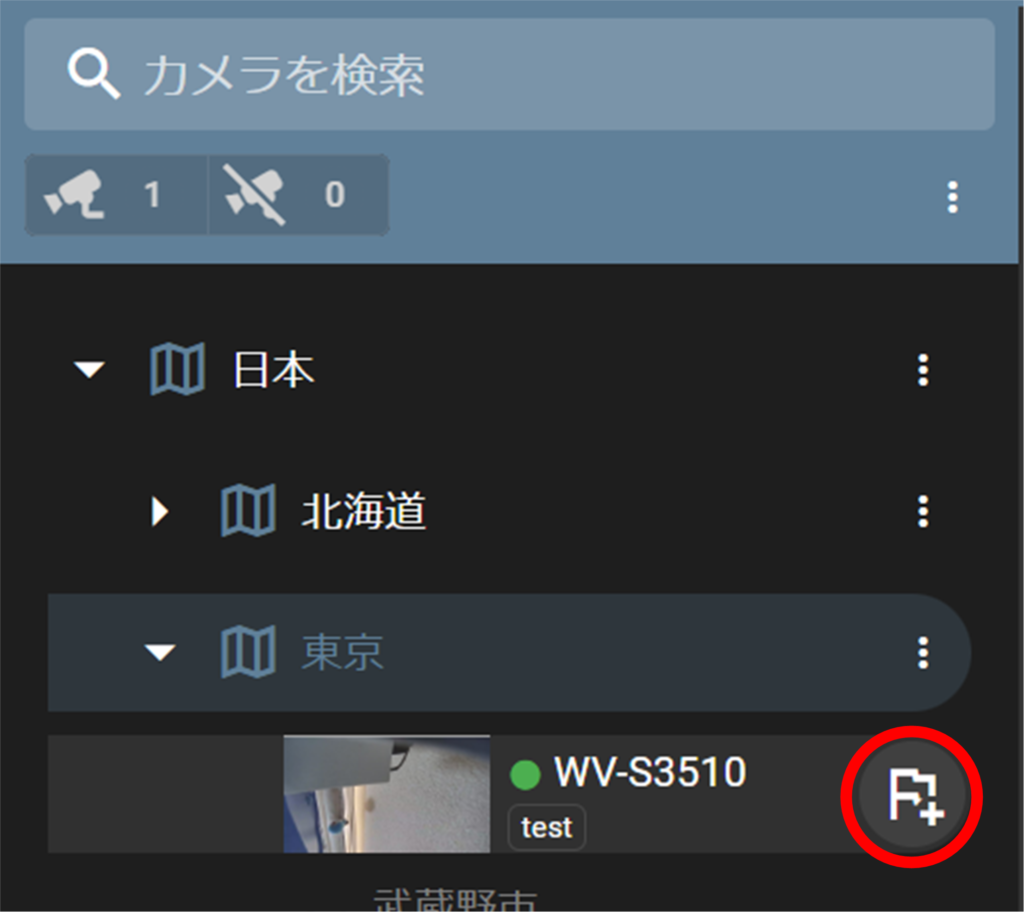
本例では、「東京」という名前のカスタムマップにカメラを登録します。
カメラ詳細画面からカメラを移動すると、設定した情報(マップやマップマーカー)は削除されるので、改めてマップの登録が必要です。


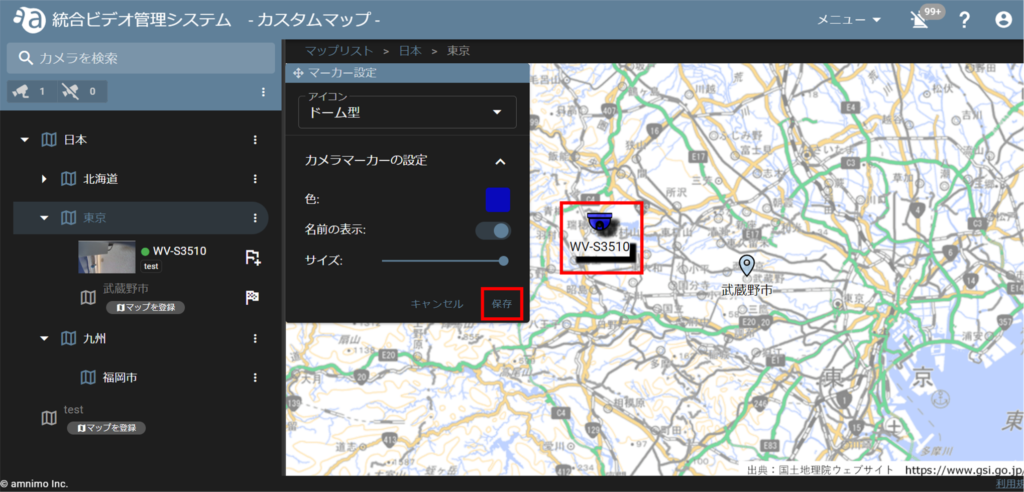
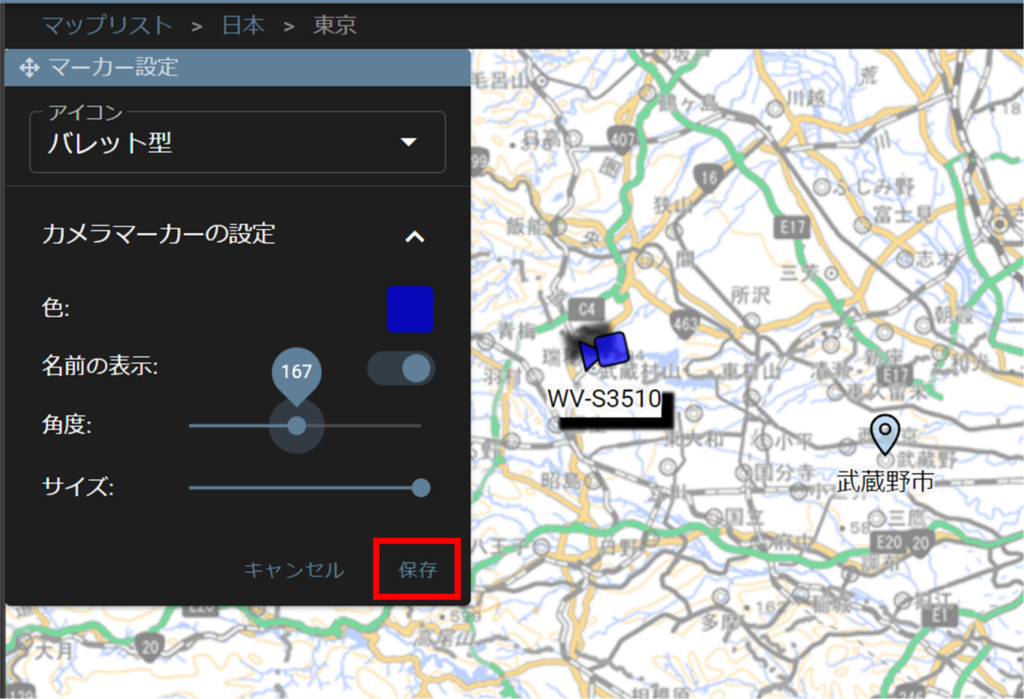
・アイコン:マーカーのアイコンを「バレット型」か「ドーム型」から選択します。
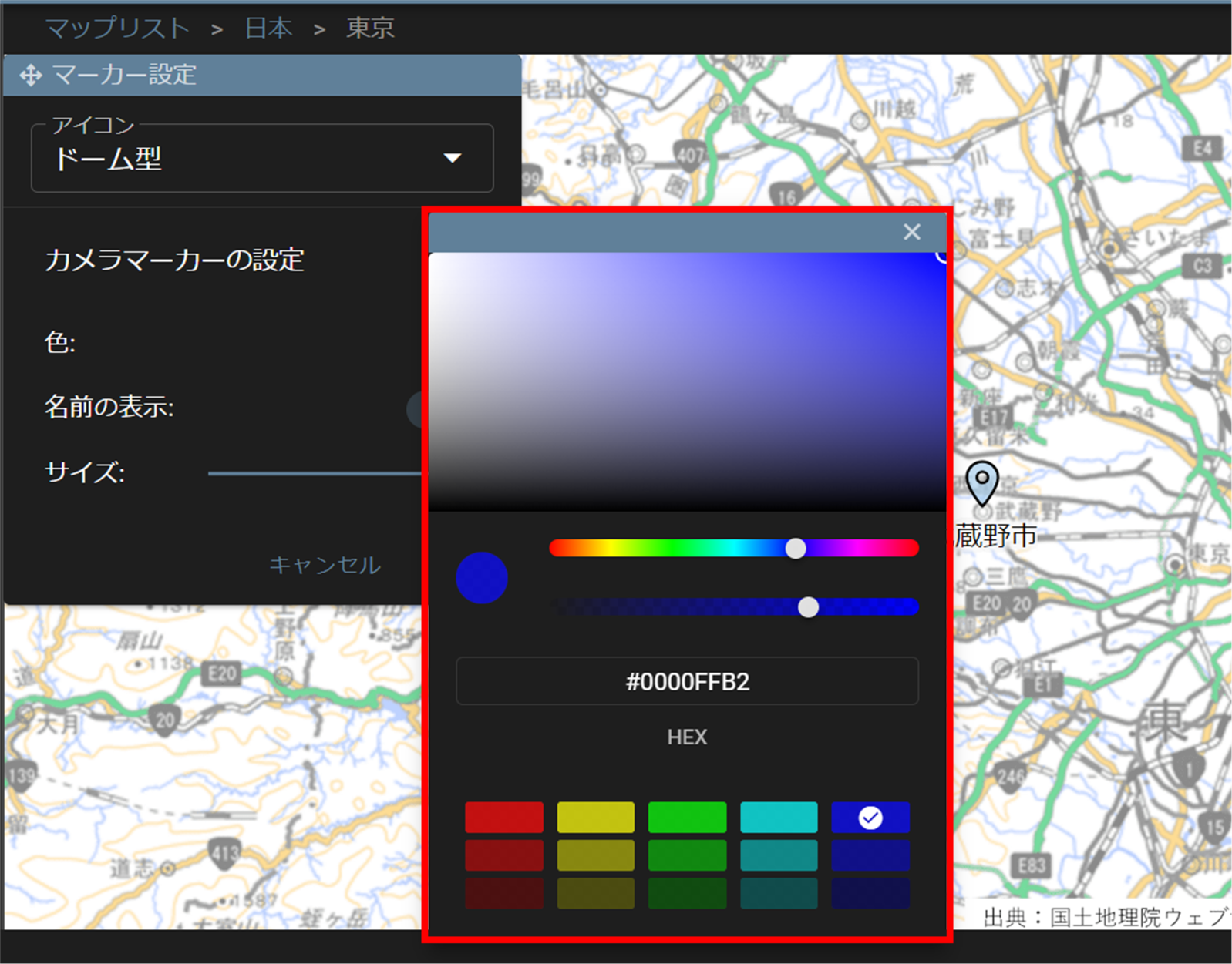
・色:マーカーのアイコンの色を選択します。
・名前の表示:マーカーの名前の表示有無を選択します。
・角度(アイコンが「 バレット型 」のときのみ表示):アイコンの角度を調整します。
・サイズ:アイコンのサイズを調整します。

カラーピッカーで色を選択、または16進数で入力することで設定が出来ます。
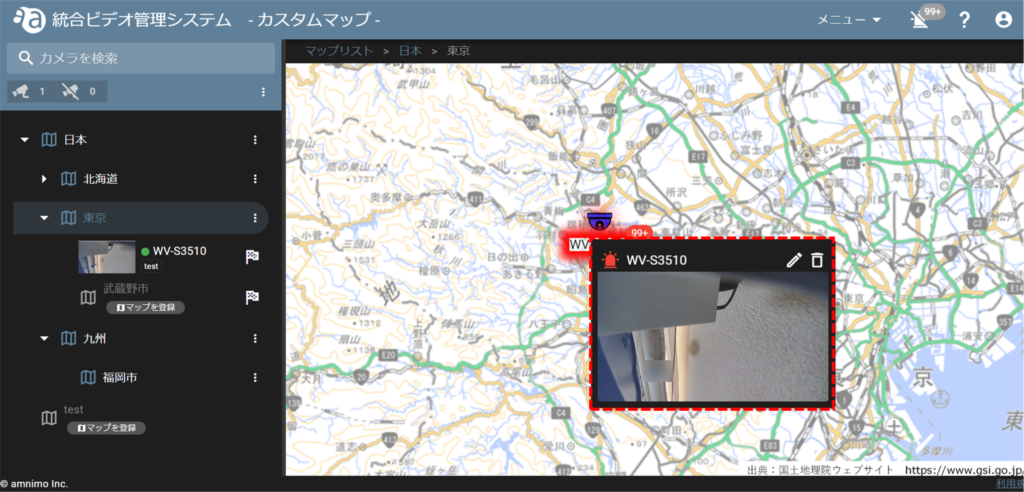
サムネイルをクリックするとカメラ詳細ページが開きます。

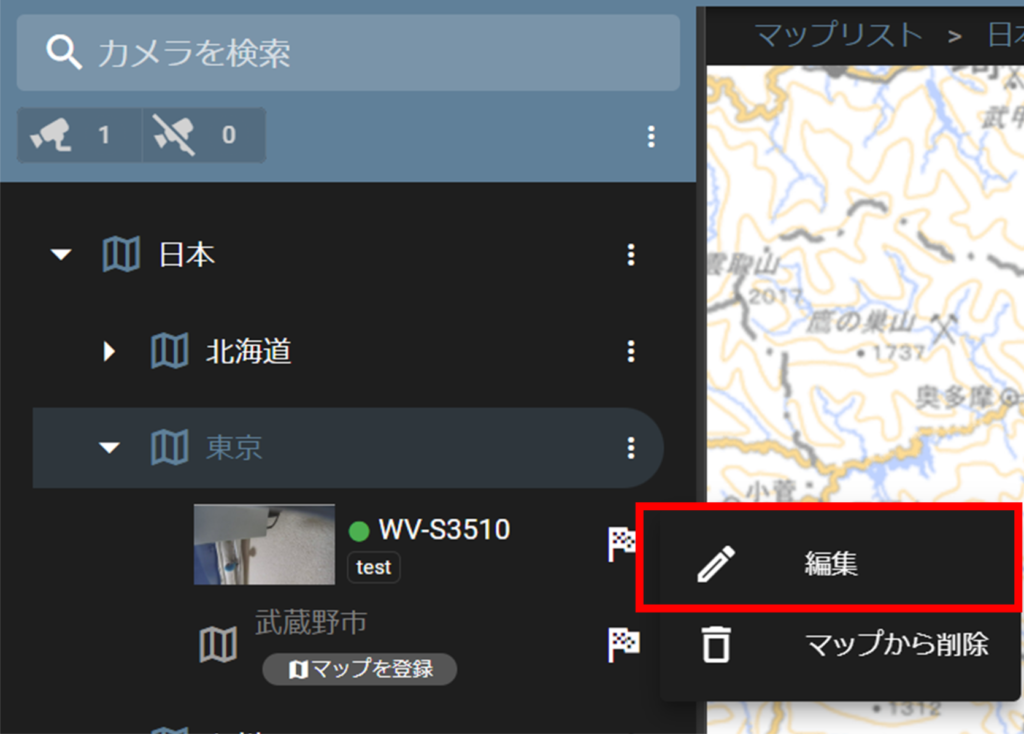
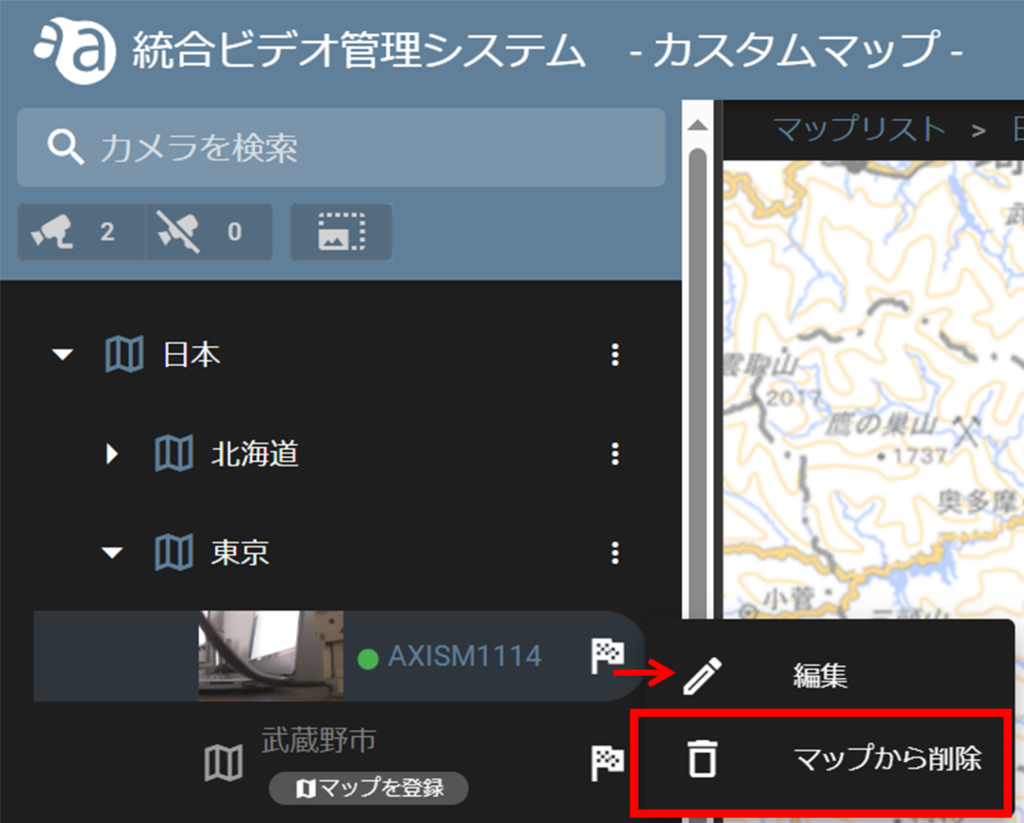
マップからカメラを変更/削除する #
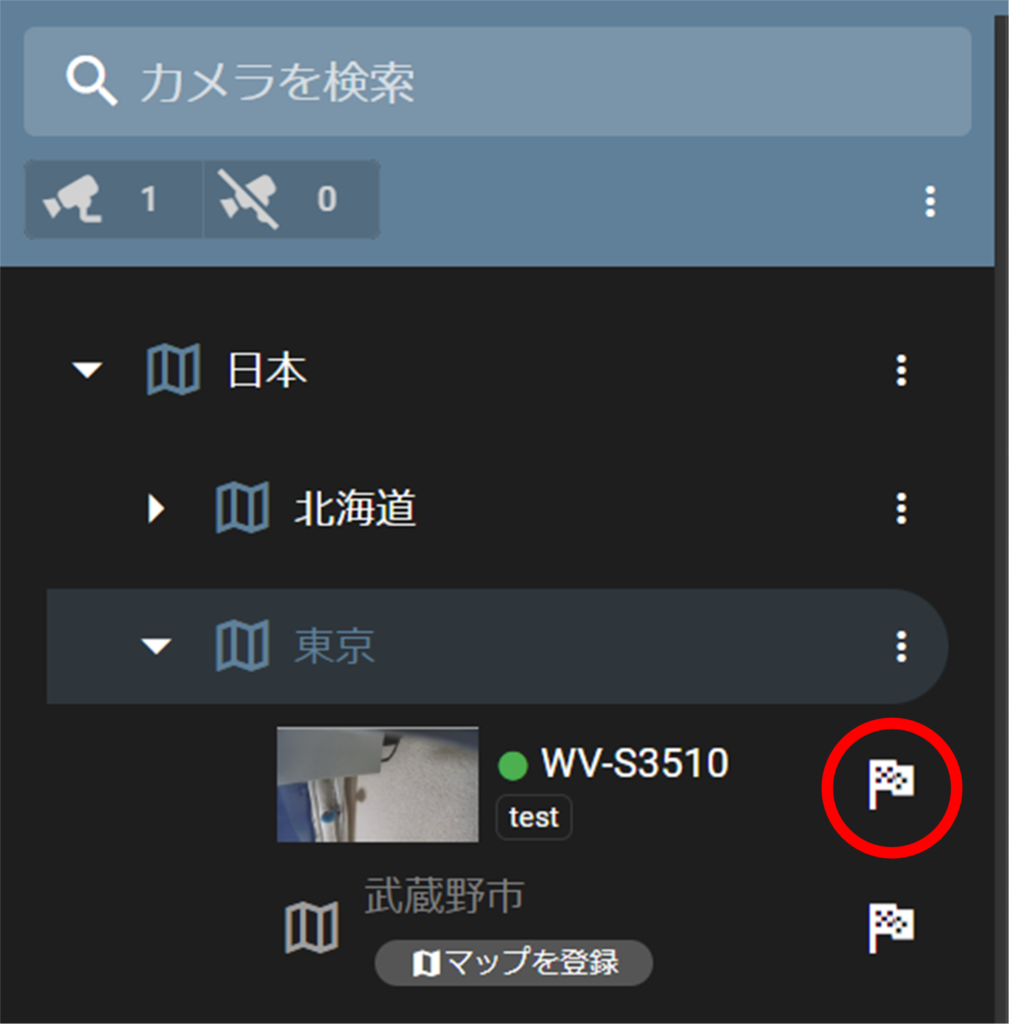
変更/削除したいカメラの旗印のアイコン をクリックします。


・アイコン:マーカーのアイコンを「バレット型」か「ドーム型」から選択します。
・色:アイコンの色を選択します。
・名前の表示:マーカーの名前の表示有無を選択します。
・角度(アイコンが「 バレット型 」のときのみ表示):アイコンの角度を調整します。
・サイズ:アイコンのサイズを調整します。



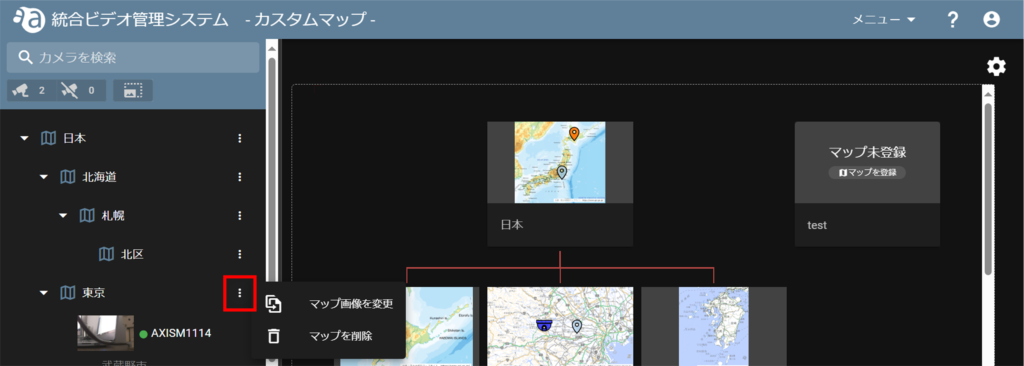
カスタムマップの画像を変更/削除する #
変更/削除したいカスタムマップの 三点のアイコンをクリックします。

[ マップ画像を変更 ] をクリックすると、[ マップを登録 ] 画面が表示されるので、画像を選択して [ 決定 ] をクリックします。

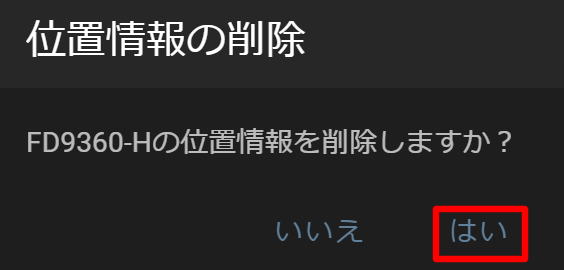
[ マップを削除 ] をクリックすると確認画面が表示されるので、[ はい ] をクリックします。