上位のマップをクリックしたときに、下位のマップがポップアップで開くように設定します。
たとえは、日本の地図を開いて、地図上の北海道をクリックした場合に、「北海道」の地図がポップアップするように設定できます。
また、ポップアップした地図をクリックすることで下位のマップが開かれ、地図上のカメラを探すこともできます。
メモ
画像は統合ビデオ管理システムのものを利用していますが、基本操作方法は同じです。
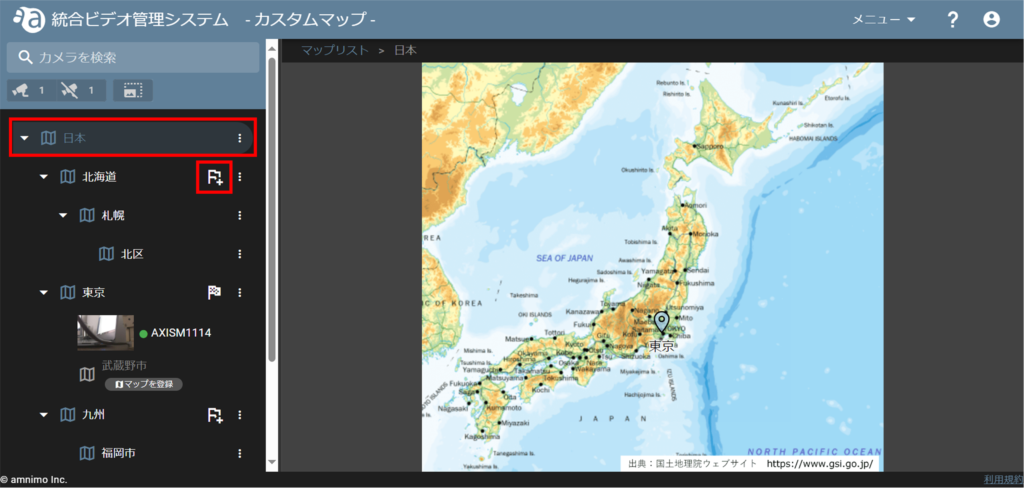
上位マップのあるフォルダをクリックし、下位のマップがあるフォルダの旗印アイコンをクリックします。
本例では、日本のフォルダをリックしたときに北海道のフォルダに表示される旗印アイコンをクリックします。

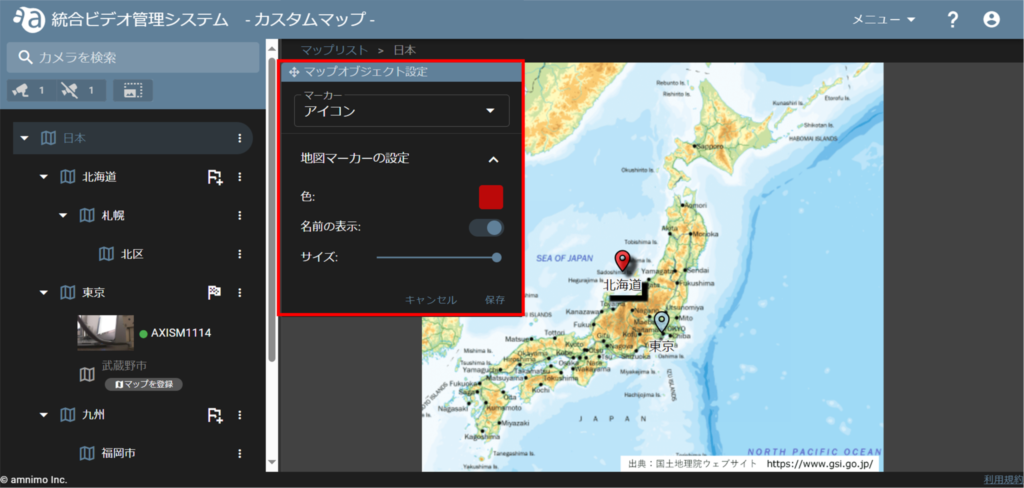
「 マップオブジェクト設定 」にて、下記を設定します。
・マーカー:マーカーのアイコンを「アイコン」か「エリア」から選択します。
・色:マーカーの色を選択します。
・名前の表示:マーカーの名前の表示有無を選択します。
・サイズ:アイコンのサイズを調整します。

アイコンで設定する
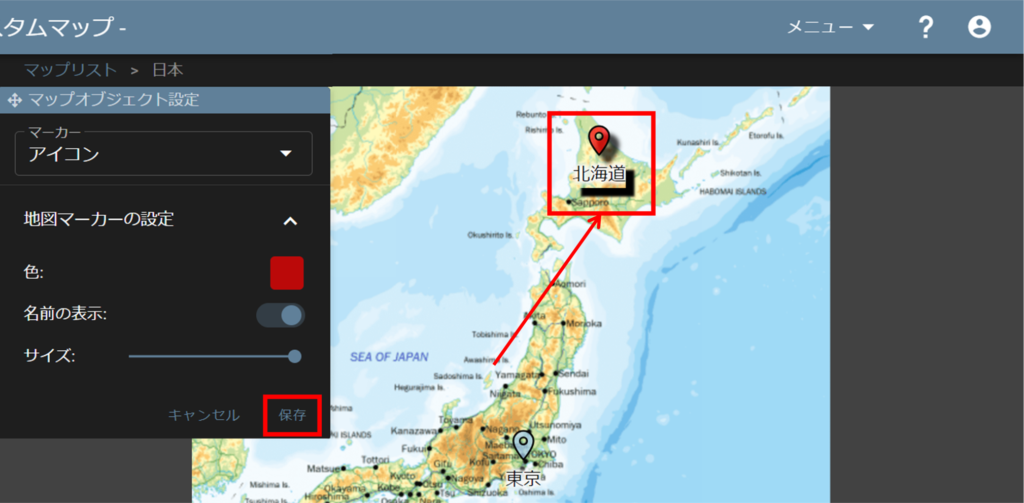
アイコンをドラッグして、地図上の北海道の位置に移動し [ 保存 ] をクリックします。

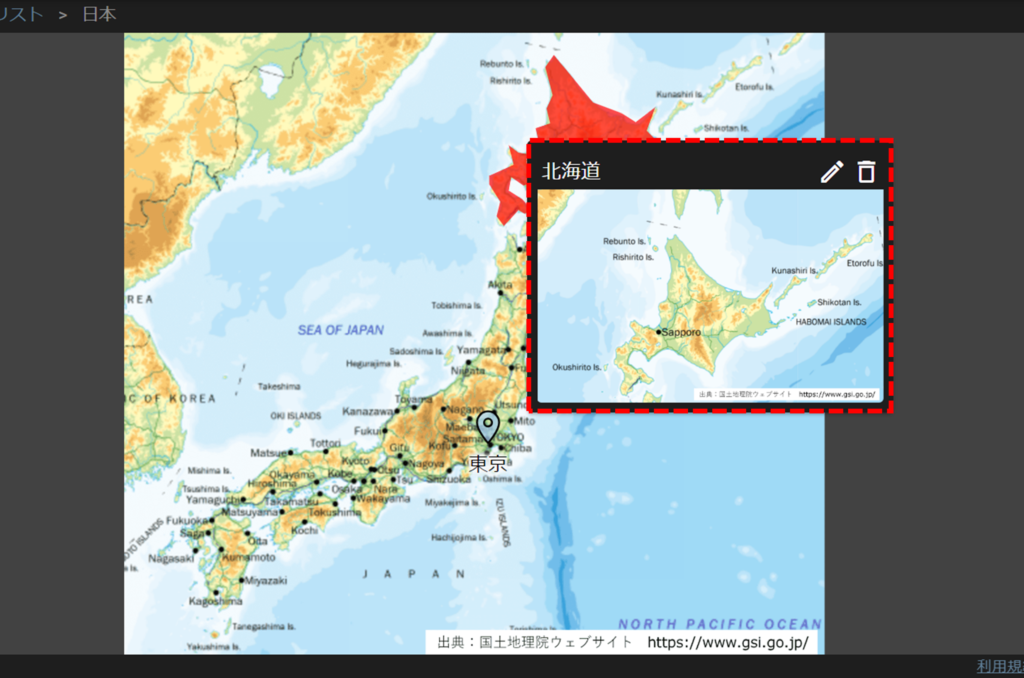
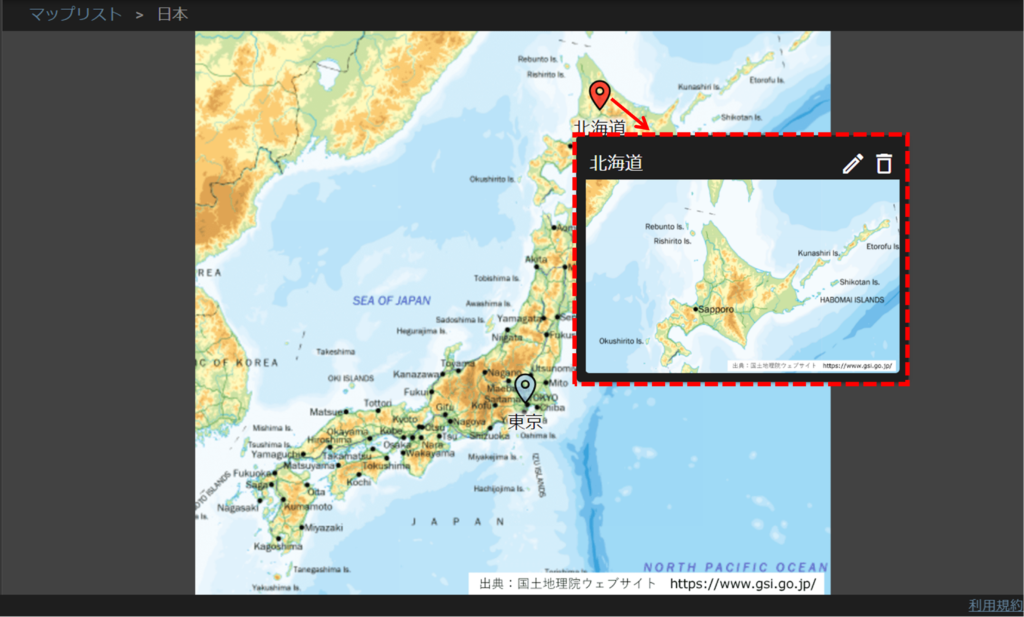
図のように、アイコンにカーソルを合わせると、北海道の地図がポップアップされるようになります。
ポップアップしたサムネイルをクリックすると、その地図を開くこともできます。

エリアで設定する
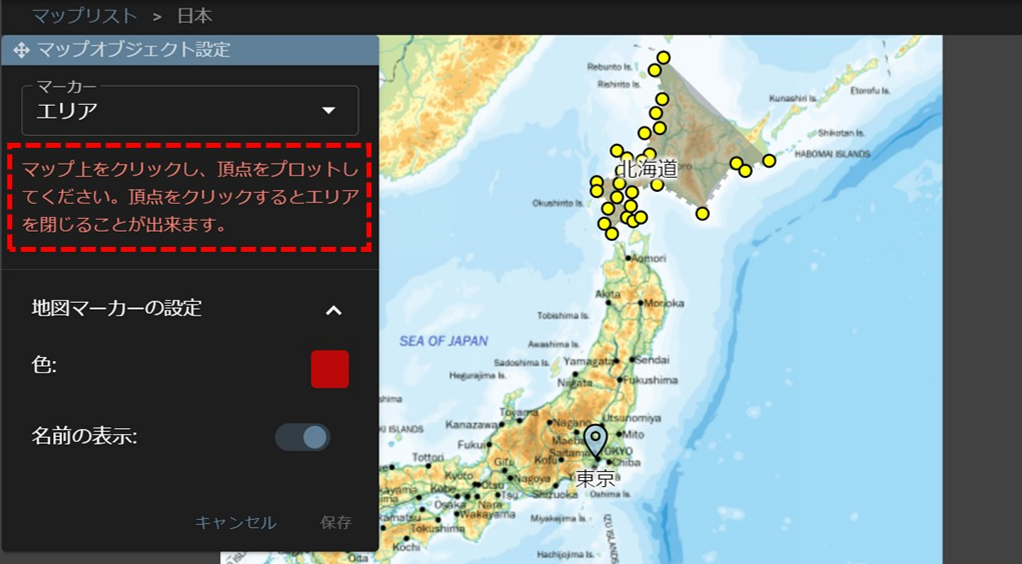
図のメッセージが出るので、指定したいエリアの形になるように周囲をクリックします。
プロットできる角の上限は50個です。

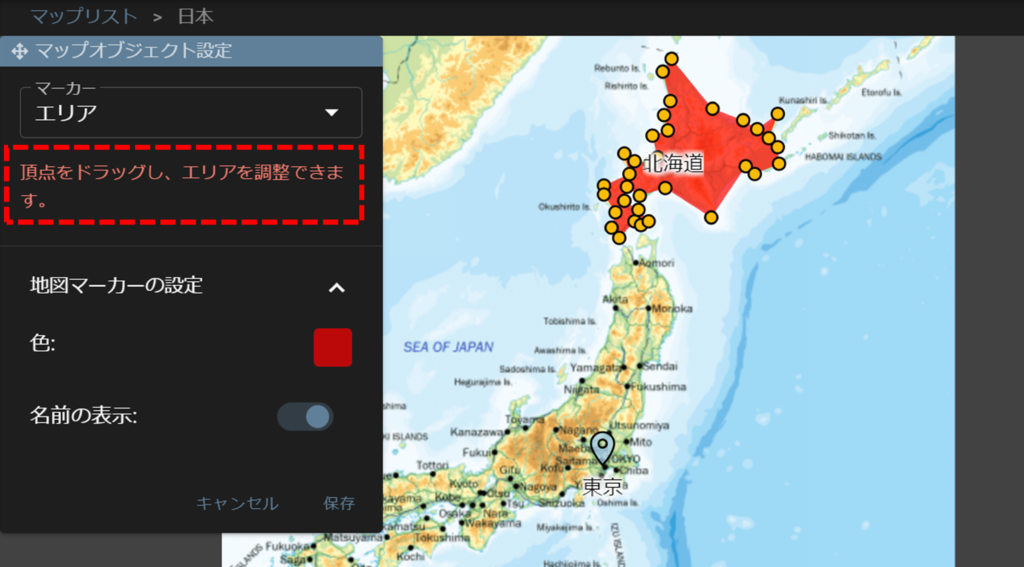
最後に始点をもう一度クリックすると、エリアが囲まれるので、ドラッグして微調整したら [ 保存 ] をクリックします。

図のように、指定したエリアにカーソルを合わせると、北海道の地図がポップアップされるようになります。
ポップアップしたサムネイルをクリックすると、その地図を開くこともできます。